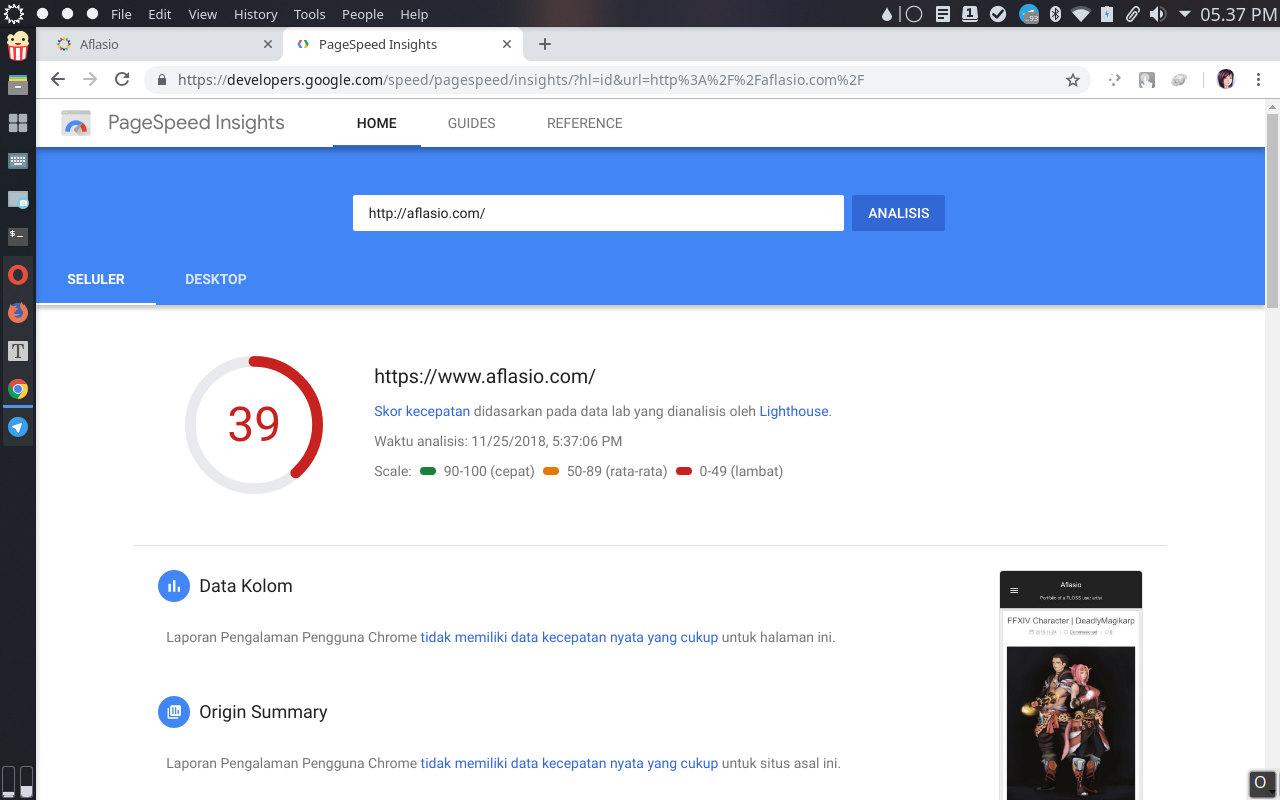
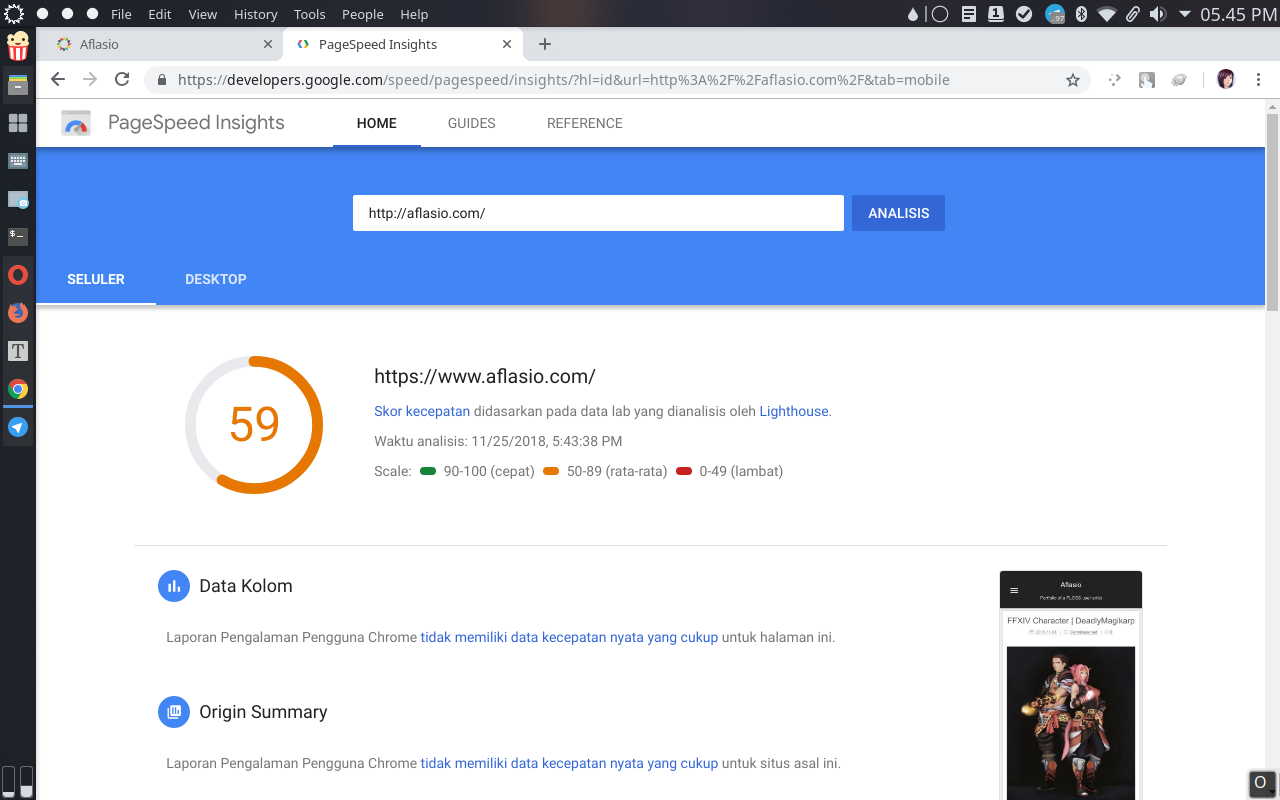
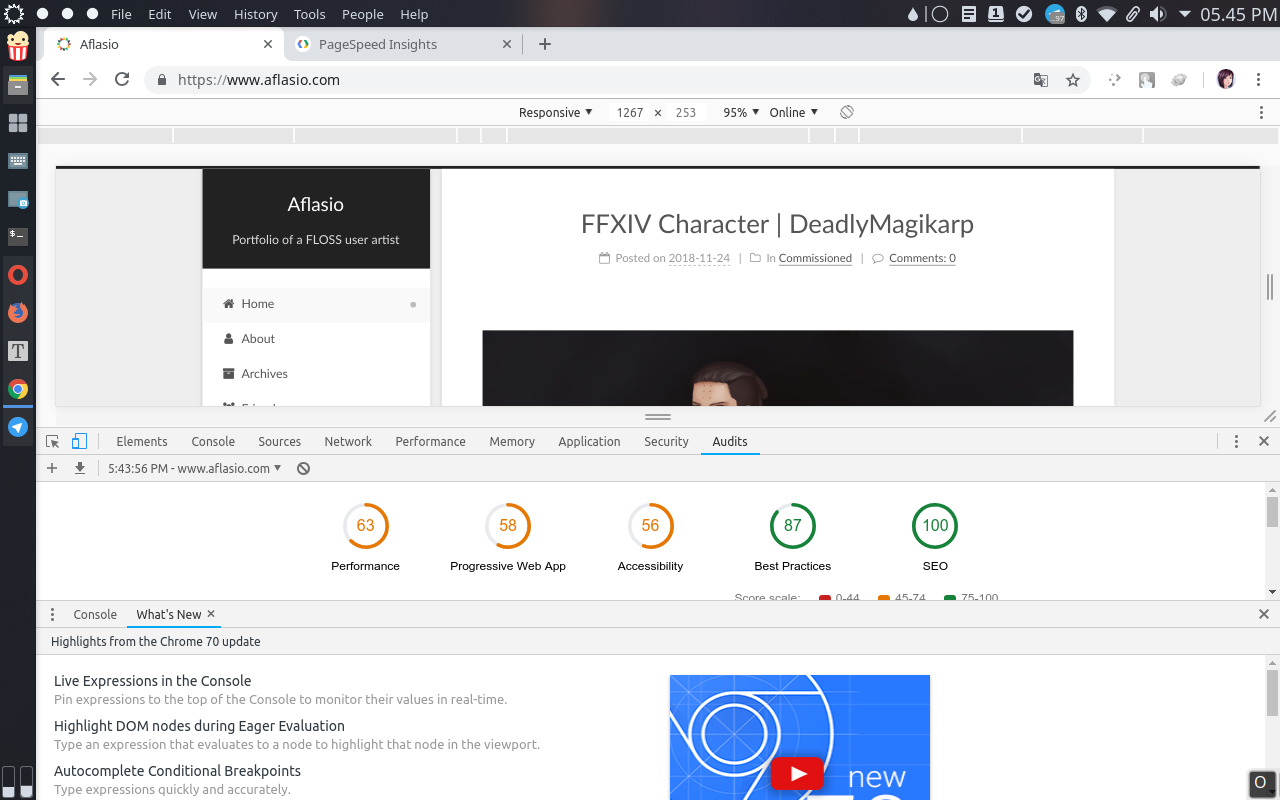
Beberapa waktu lalu saya sempat kebingungan untuk meng-install plugin Lazyload di blog yang dibuat dengan Hexo. Plugin ini berfungsi untuk mempercepat loading ke blog kita yang cara kerjanya menunda load konten yang berada di bawah sampai konten tersebut kita scroll tampil tepat di monitor. Plugin ini sangat berguna terutama untuk yang blog-nya banyak gambar-gambar ukuran besar seperti blog portofolio saya. Berikut adalah hasil audit dan tes kecepatannya sebelum dipasang Lazyload.


Lemod bukan? Sudah jelas karena isinya gambar-gambar karya dengan ukuran HD semua. 😂
Cara Install
Sekarang kita coba install plugin ini.
1 | cd blog |
Buka _config.yml lalu isi config seperti di bawah.
1 | lazyload: |
Kita coba generate dulu di localhost.
1 | hexo clean && hexo generate |
Jika berhasil maka load gambar seharusnya akan seperti demo di bawah ini.

Pembuktian
Let’s take some test again! Dan ini hasilnya…


Cheer…
Jika ada kesalahan kata-kalimat dalam artikel ini mohon beri tahu saya, bisa lewat komentar atau kontak di halaman about. Terimakasih.