Minifier adalah sebuah program yang berfungsi untuk menghilangkan karakter yang tidak diperlukan dalam kode untuk dieksekusi. Melakukan minify code akan mempercepat kecepatan loading website kita. Efeknya, pengunjung akan senang begitu juga dengan mesin pencari. Singkatnya, proses ini akan menghapus semua karakter white space, baris baru, komentar & delimiter dari kode blog kita. Sumber
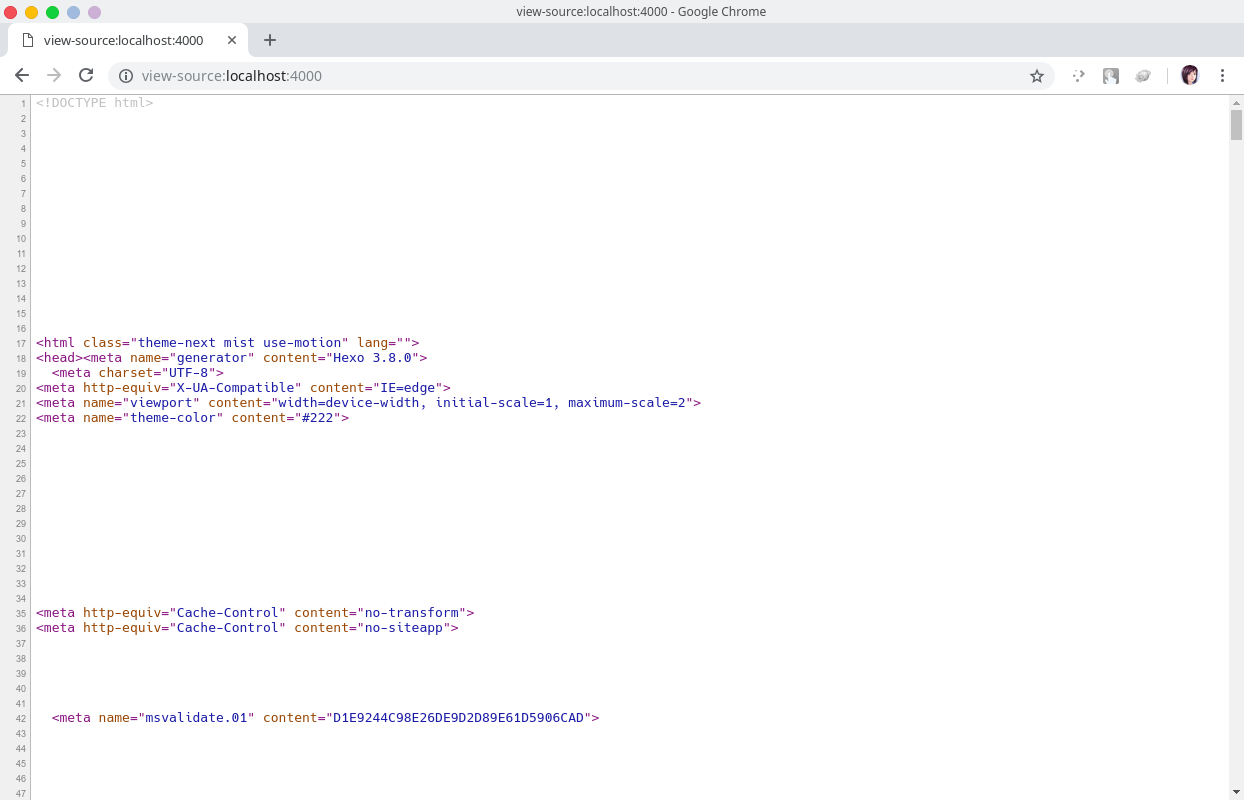
Nah, pada artikel ini saya akan membahas tentang Minifier untuk Hexo karena tidak semua Template Hexo langsung disediakan Minifier. Gambar di bawah ini adalah contoh page source saya yang belum diberi Minifier.

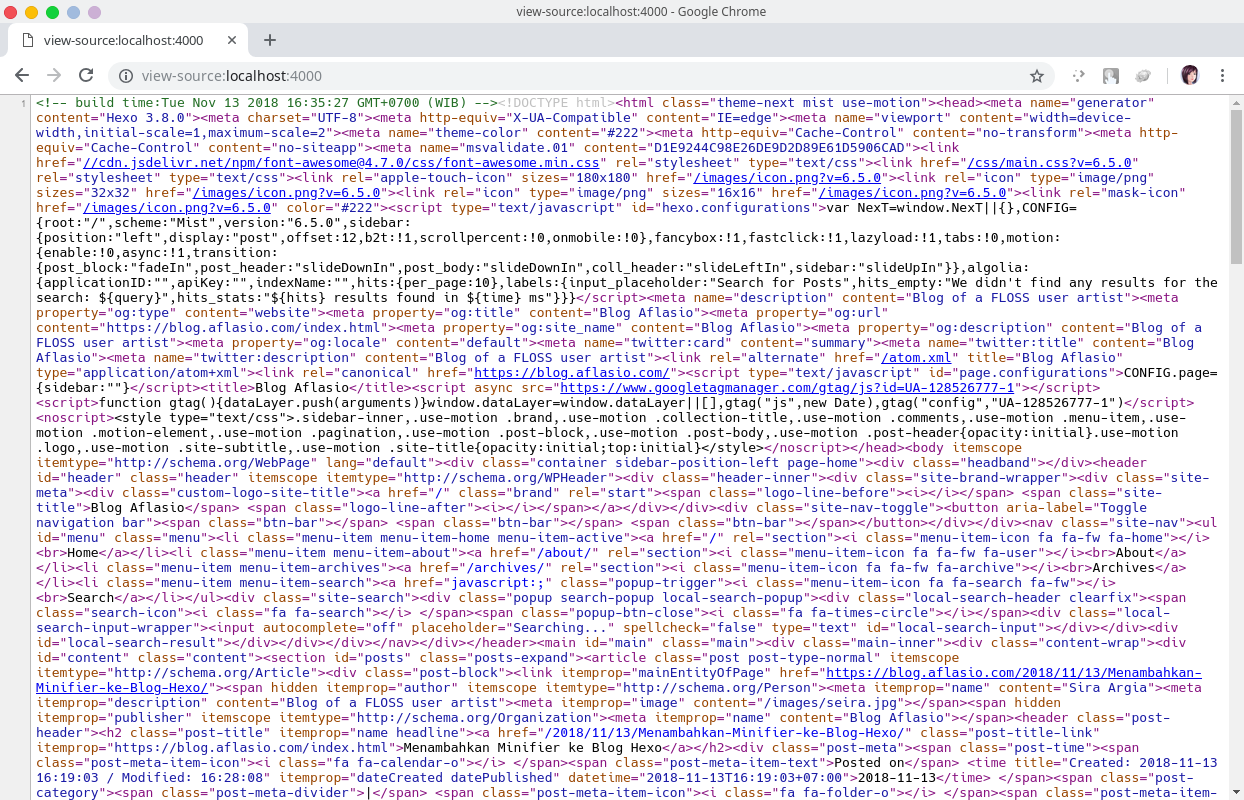
Setelah diberi Minifier, maka tampilannya akan berubah seperti di bawah ini.

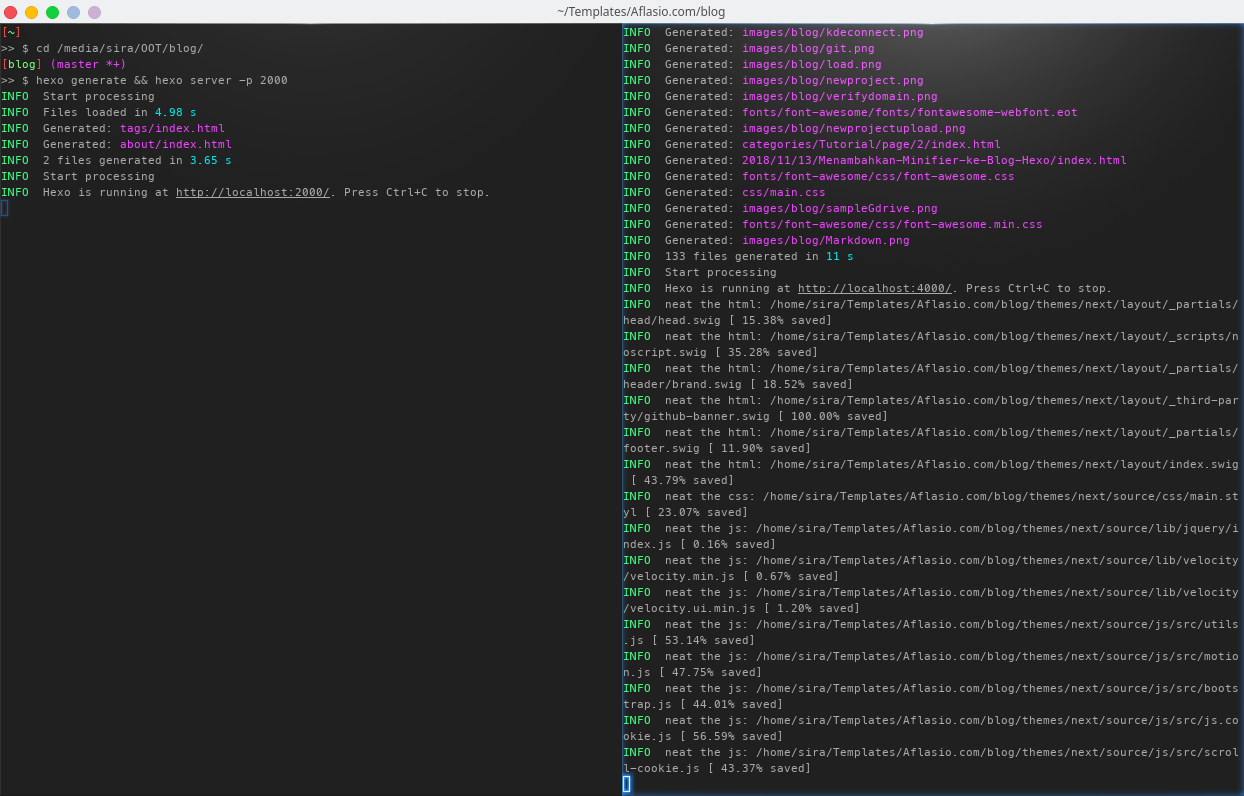
Terlihat jelas bahwa banyak space kosong yang dihapus. Selain itu, jika dilihat melalui terminal, akan nampak berapa banyak ruang kosong yang tak terpakai yang “berhasil diselamatkan”.

Install Minifier di Hexo
Ada banyak versi Minifier yang bertebaran di internet untuk Hexo, tapi saya lebih memilih yang satu ini karena ada yang membuatnya khusus untuk template yang sama seperti yang saya gunakan di blog ini yaitu Hexo-neat yang dapat di-install melalui npm pada directory blog anda.
1 | cd blog |
Untuk mengaktifkannya, beri config ini pada baris akhir _config.yml Hexo.
1 | neat_enable: true |
Lalu tes blog anda di localhost.
1 | hexo generate && hexo server |
Minifier di Cloudflare
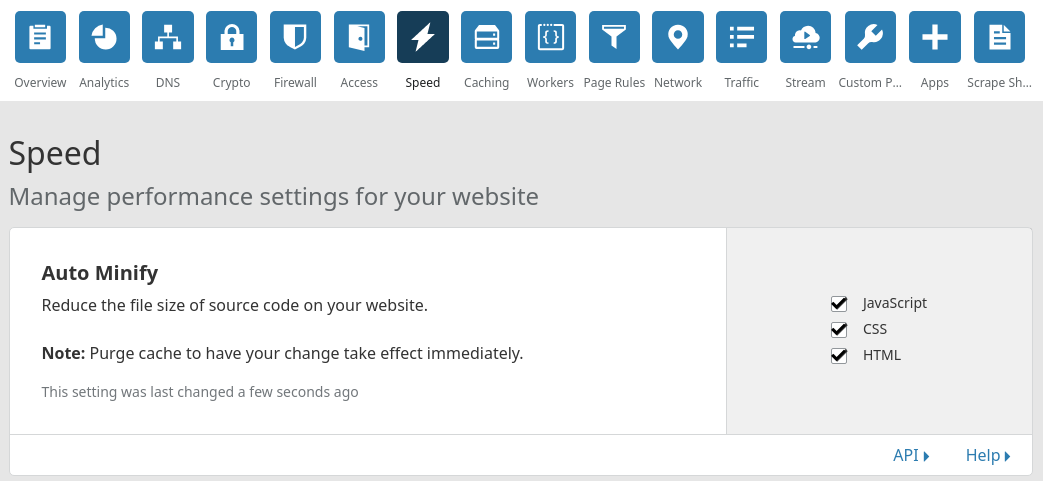
Selain menginstall manual minifier Hexo, kita juga bisa mengatur Minifier Hexo (bila anda menggunakannya untuk DNS settings). Login ke Cloudflare lalu klik speed dan centang semuanya seperti pada gambar di bawah.

Cheer…
Jika ada kesalahan kata-kalimat dalam artikel ini mohon beri tahu saya, bisa lewat komentar atau kontak di halaman about. Terimakasih.