Sebenarnya gitlab telah menyediakan tutorial untuk ini. Hanya saja sedikit membingungkan karena video itu dibuat saat gitlab masih menggunakan tampilan lama. Jadi sambil melihat video ini, saya membuat tulisan sebagai perbaharuan tutorial.
Install Hexo
Hexo adalah sebuah framework blogging sederhana dan powerfull yang didukung oleh node.js. Saya mulai mengenal hexo dari Rania Amina yang merupakan salah satu teman di grup telegram Gimpscape Indonesia. Butuh waktu dari pagi hingga tembus pagi bagi saya untuk mempelajari gitlab page dan hexo karena ini adalah untuk yang pertama kalinya. Tapi sebagai hasilnya saya merasa puas, karna blog ini adalah contoh produk dari keduanya.
Cara install-nya cukup mudah. Pertama, install node.js dan manajer paketnya (npm) terlebih dahulu.
1 | sudo apt install nodejs npm |
Untuk mengecek versi node.js dan npm dapat dilakukan menggunakan perintah di bawah.
1 | nodejs -v && npm -v |
Setelah node.js ter-install, langkah selanjutnya adalah meng-install Hexo. Jalankan perintah ini di terminal.
1 | npm install hexo-cli -g |
Yasss, Hexo sudah terinstall. Next, kita akan menambahkan blog.
1 | hexo init blog |
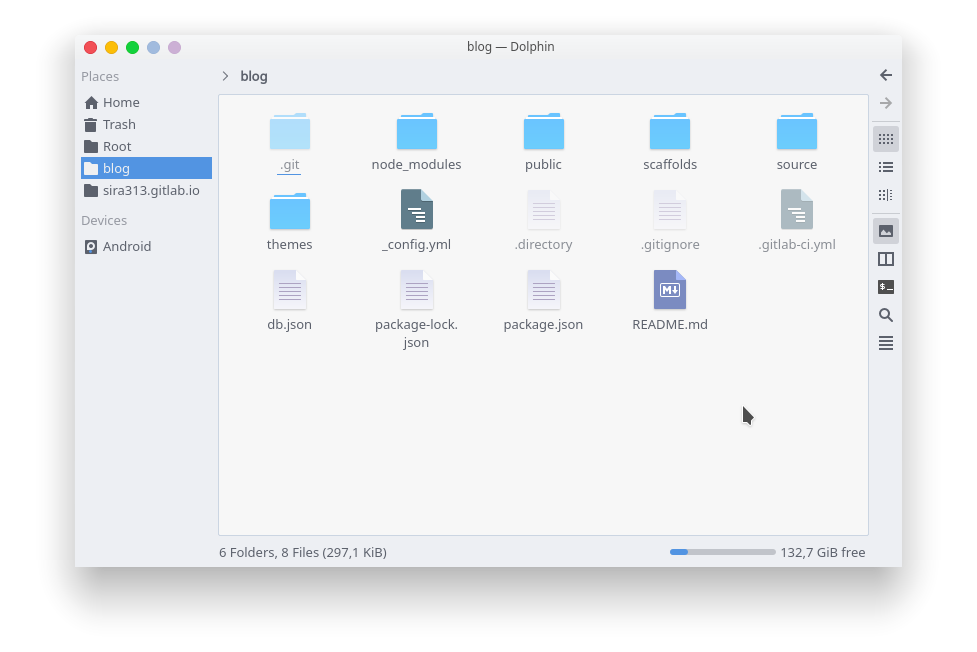
Silahkan cek menggunakan file manager untuk memastikan bahwa blog sudah terpasang.
Buka kembali terminal, masuk ke directory blog.
1 | cd blog |
Install semua modul node.js yang diperlukan.
1 | npm install |
Tes jalankan blog di localhost.
1 | hexo server |
Secara default, server akan berjalan di localhost/4000. Silahkan buka di browser.
Kita juga bisa mengganti port default menggunakan perintah seperti ini.
1 | hexo server -p <port> |
Okay!!! Cukup sampai disini. Untuk alasan kemudahan membuat blog. Kita tidak akan menggunakan cara ini jika ingin menggunakan Gitlab Pages.
Membuat Gitlab Page
Bagi yang belum mengerti tentang gitlab, panduan mendasar tentang git dan gitlab ada pada potingan saya sebelumnya, silahkan dibaca yah…
Fork Sample
Langkah paling mudah untuk membuat gitlab page dengan hexo adalah fork sample yang sudah jadi. Silahkan mampir ke link ini:
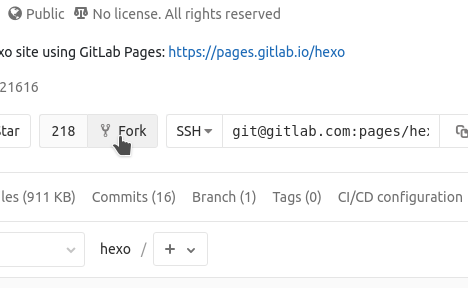
Lalu klik tombol fork seperti pada gambar di bawah.
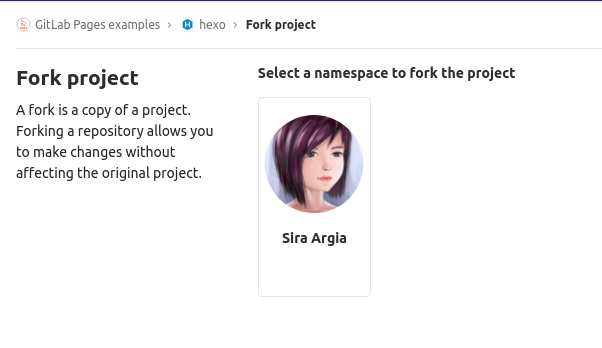
Arahkan fork repository tersebut ke profil anda.
Edit Hasil Fork
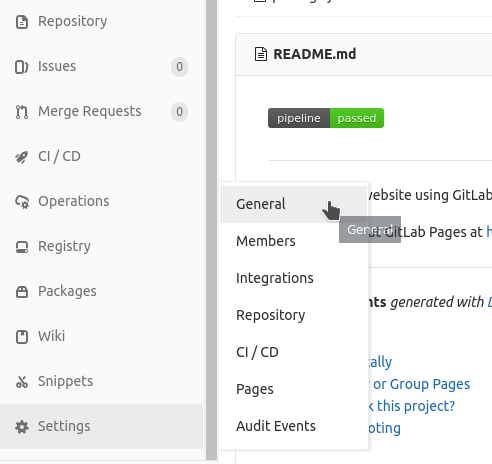
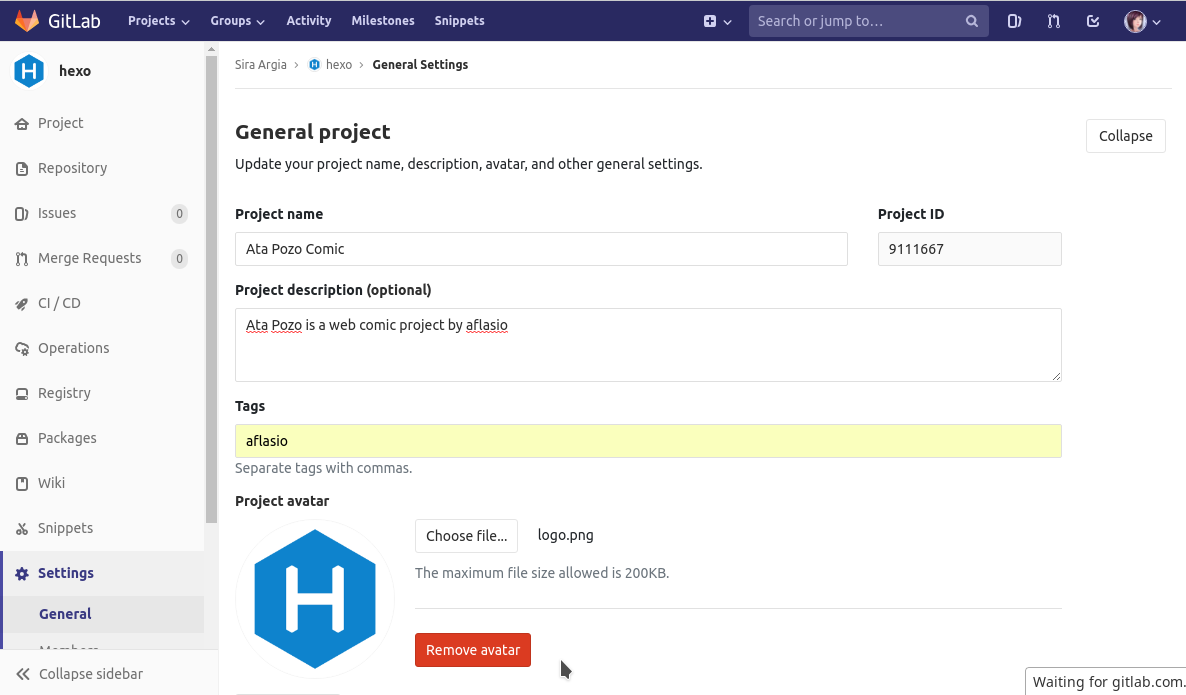
Masuk ke Settings > General
Pada bagian General project, ganti nama, deskripsi, dan ikon lalu klik save changes.
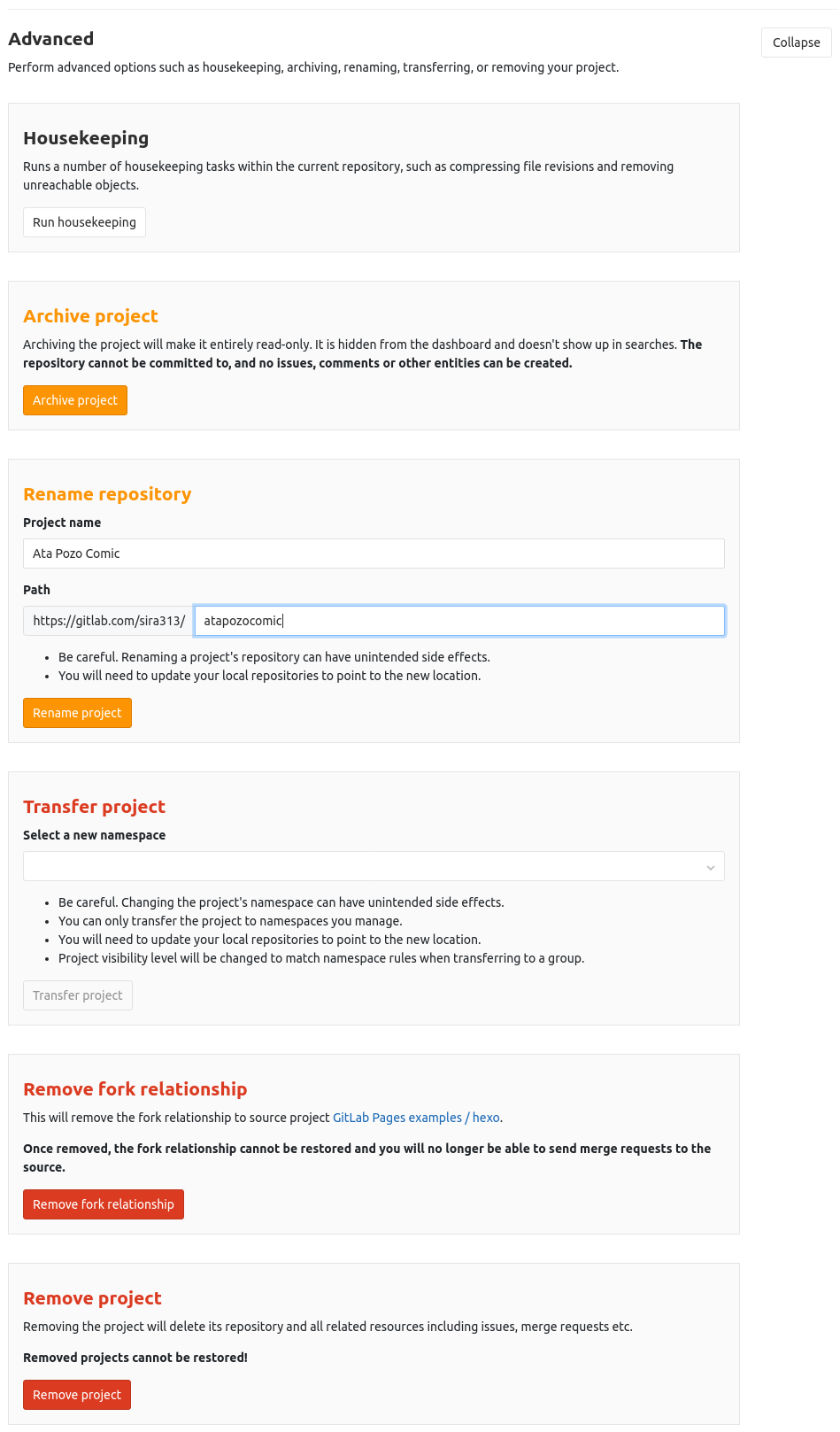
Lanjut ke bagian Advance, ubah path sesuka hati anda (tanpa spasi).
Dan yang paling penting, klik Remove fork relationship seperti pada gambar di bawah.
Jika ini adalah pertama kalinya anda membuat blog dengan gitlab page, anda bisa mengganti path menjadi username.gitlab.io (ganti username menjadi username anda). Contohnya seperti root blog ini, https://sira313.gitlab.io.
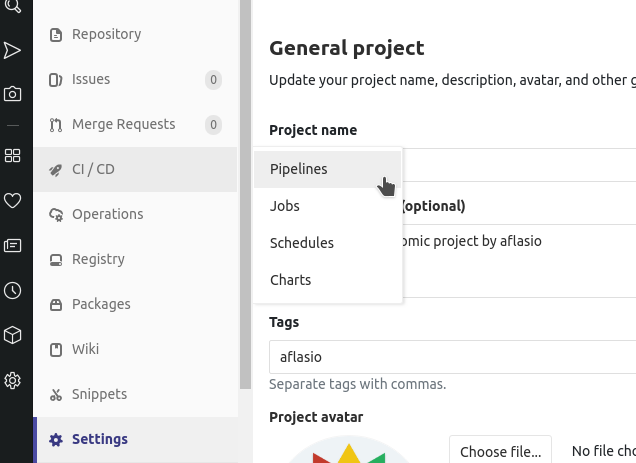
Setelah selesai dengan setting repository, buka menu CI/CD > Pipelines
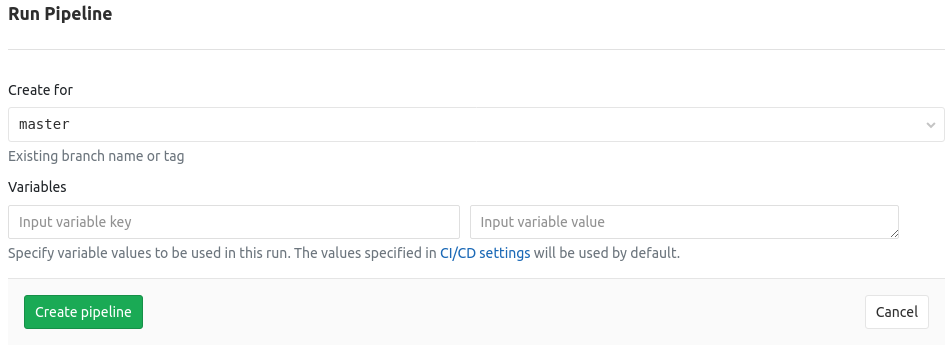
Klik Run pipelines, biarkan variable kosong lalu klik Create pipelines.
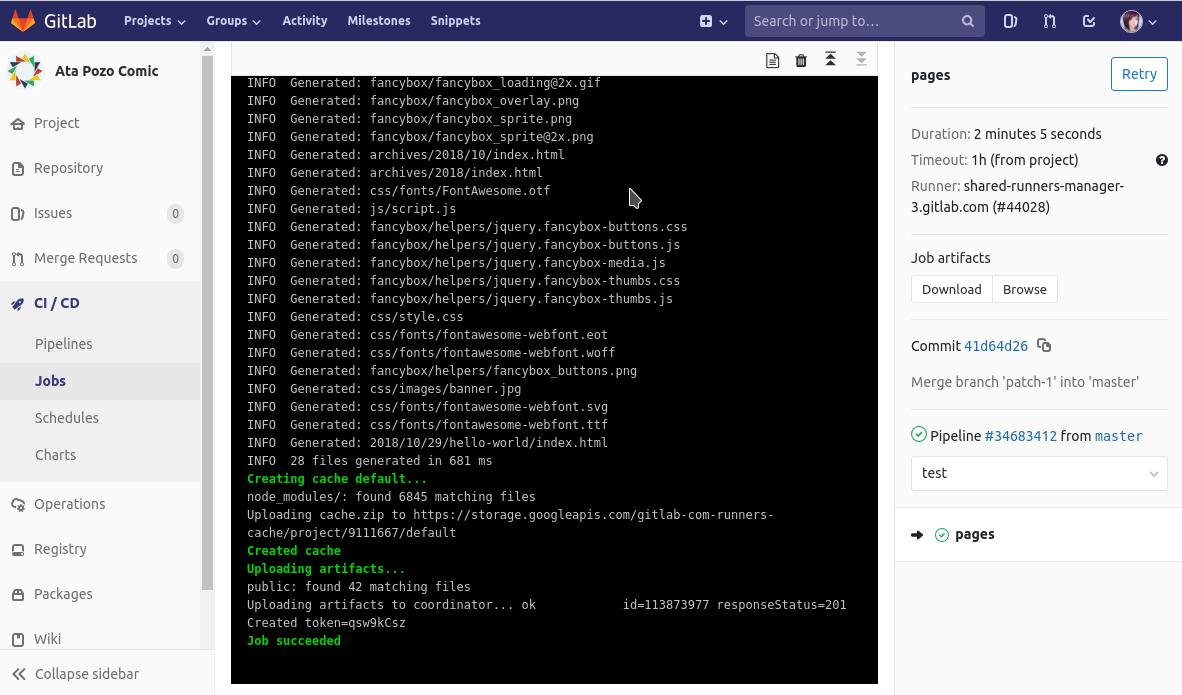
Job yang sedang berjalan bisa dilihat dengan klik loading icon
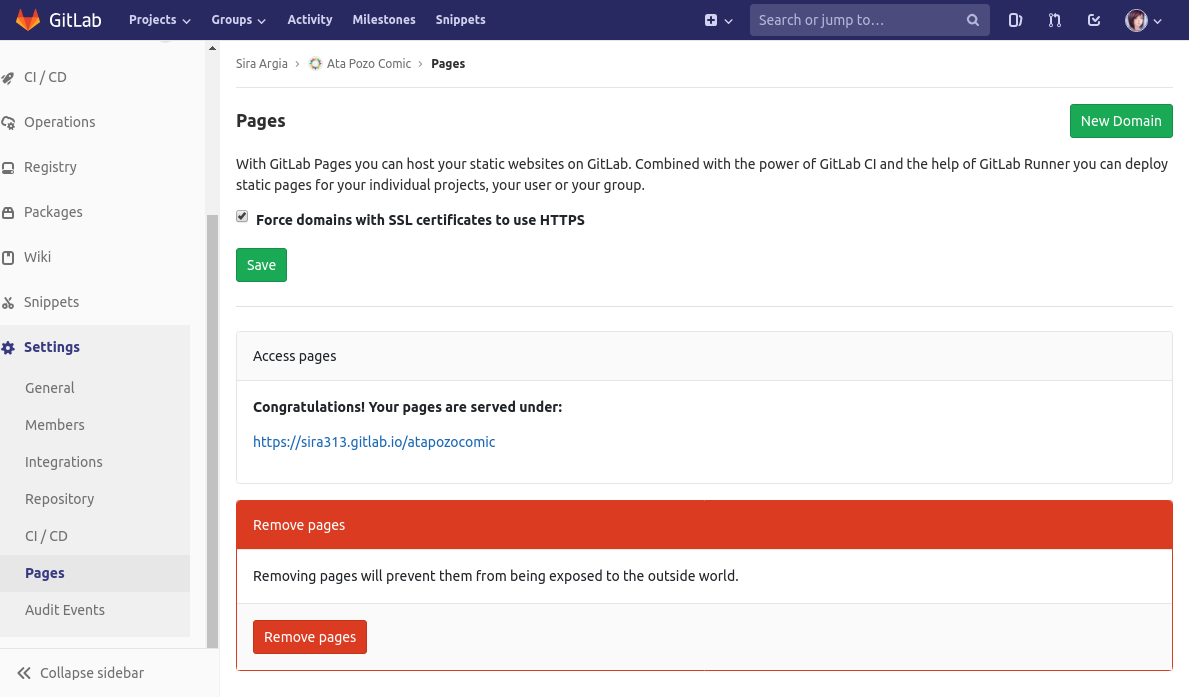
Setelah muncul tulisan Job succeeded, masuk ke menu Settings > Pages dan pastikan pages anda tampil seperti ini
Silahkan klik link-nya untuk uji coba.
Mengganti Tema dan Membuat Posting
Mengganti tema dan membuat posting-an dilakukan secara offline terlebih dahulu baru upload ke repository online.
Clone project
1 | git clone git@gitlab.com:username/projectname.git |
Lalu install semua dependensi npm yang dibutuhkan agar hexo dapat berjalan.
1 | npm install |
Menambah tema
Kembali ke terminal, masuk ke directory projectname anda.
1 | cd <projectname> |
Di tutorial ini kita akan menggunakan tema yilia sebagai contoh.
1 | git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia |
Masuk ke directory theme/yilia
1 | cd themes/yilia |
Hapus konfigurasi git agar gitlab tidak gagal untuk load theme saat publish ke repository online
1 | rm -rf .git |
Mengubah konfigurasi tema dan blog
Letak konfigurasi tema ada pada themes/yilia/_config.yml. Di sana kita bisa mengubah menu, link akun sosmed, dll.
Lalu untuk menerapkan tema blog, dapat diubah pada _config.yml di dalam directory projectname anda.
1 | # Extensions |
Jangan lupa untuk mengubah pengaturan site pada _config.yml. Ini adalah contoh setting punya saya
1 | # Site |
Jika anda tidak memiliki subdirectory, misalnya username.gitlab.io, cukup atur root ke / saja.
Kembali ke terminal, masuk ke directory projectname anda.
1 | cd <projectname> |
Kita akan mencobanya di localhost sebelum publish ke gitlab page.
1 | hexo generate |
Silahkan coba di browser anda dengan membuka link localhost/4000
Jika tidak puas dengan tema ini, anda bisa memilih tema lain di https://hexo.io/themes/index.html
Untuk membuat post kita bisa menggunakan perintah
1 | hexo new post "Judul Post" |
Maka file post akan muncul di dalam directory projectname/source/_post.
Dan jika kita ingin menambahkan page, bisa menggunakan perintah
1 | hexo new page "Judul Page" |
Maka file page akan muncul di dalam directory projectname/source/judul-page/index.md.
Baik post maupun page menggunakan markdown yang cheatsheat-nya bisa dilihat di sini atau anda bisa menggunakan text editor khusus markdown seperti typora atau haroopad.
Deploy ke gitlab
Buka terminal, masuk ke directory projectname anda. Lalu tambahkan semua perubahan ke git
1 | git add . |
Lihat perubahan
1 | git status |
Simpan perubahan
1 | git commit -m "first post" |
Upload perubahan ke gitlab
1 | git push origin master |
Refresh gitlab anda, dan tunggu sampai deploy job pipeline selesai.
Cheer…
Jika ada kesalahan kata-kalimat dalam artikel ini mohon beri tahu saya, bisa lewat komentar atau kontak di halaman about. Terimakasih.










v1.5.2