Hexo Theme Griddy
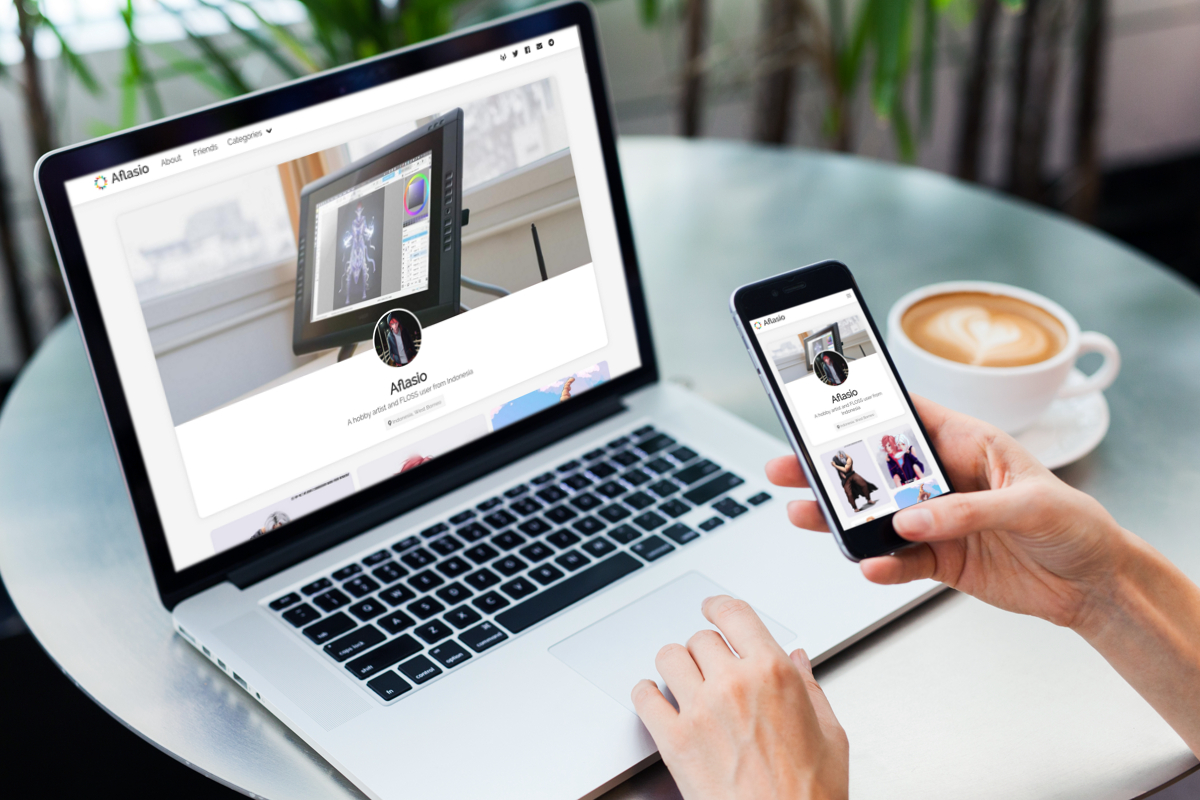
“A hexo theme for artist gallery or portfolio sample”
This theme is created by combine both of Goyangin and Magnetic using ejs and bulma framework. Inspired by Procreate Showcase website.
Live | Demo
This Theme is automatically generate your category by the front matter.
Feature
- Responsive and clean
- Google Analytics
- SEO
- Disqus, Facebook, or Valine comment
- Photos with fancybox
- Grid
Installation
Go to your hexo directory then clone the theme
1 | git clone https://github.com/sira313/hexo-theme-griddy themes/griddy && cd themes/griddy && git pull && rm -rf .git |
Modify file hexo _config.yml site
1 | theme: griddy |
Site Settings
Modify the Config Theme in /themes/griddy/_config.yml
1 | # THIS IS MY SAMPLE CONFIG, YOU NEED TO MODIFY TO YOURS |
Getting Started with Post
- Create post.
$ hexo new post "Oh Yeah!" - Edit file in
source>post - Category will autoload to the menu
- You can load multi images in the header, just like this
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17---
title: Oh Yeah!
date: 2018-10-27 00:06:53
tags:
- digipaint
- OC
- male
- black
- red hair
- red
categories: Digital Painting
cover_index: /img/450x450/seira.jpg
photos:
- /img/seira.jpg
- /img/seira2.jpg
---
Here's the caption or description of your photos/
Notes
update
Page now have it’s own layout
TODO
- [ ] Improve for better audit and performace
- [ ] Add skeleton screen


v1.5.2